Just Write Code

One of the things we often lose sight of as marketing leaders in developer products and services is the importance of staying close to the actual code. It's so easy to get caught up in the maelstrom of our day jobs that we forget the reason we got into the industry to begin with: coding is really, really fun!
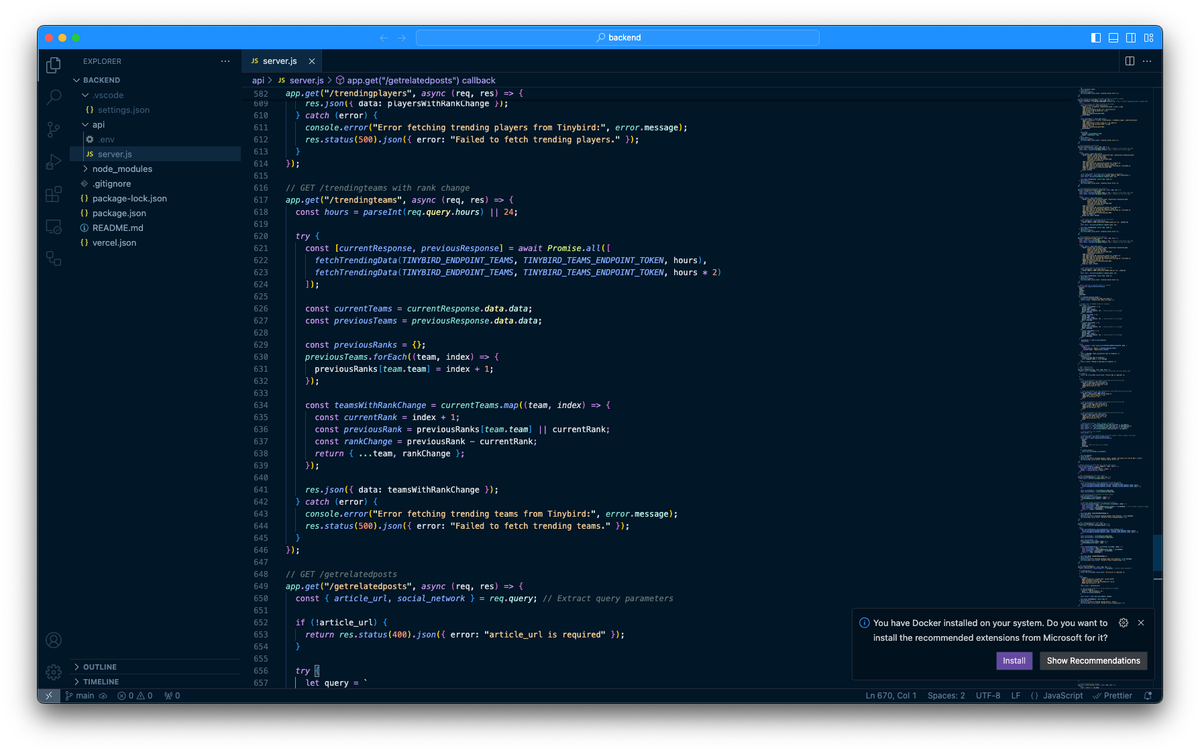
With copious time on my hands these days, I decided to get back into the thick of writing real applications. I've been using ChatGPT and Cursor to help, but they only get you about 25% of the way there. If you don't know how and when to refactor code, how and when to stop and look for more efficient ways of doing things, and how and when to challenge the AI as it spins in circles and gives you wrong advice, you can get stuck quickly. "Coding with words" shows much promise, but we're not there yet. You kinda still need to know what you're doing.
Not that I'm complaining about the AI tools. I'm a much faster developer than I was before. And I can do things now that would have taken me a few days of Googling. In that regard, I feel really sad for Google (not really). You know the end is near when even your barber talks about ChatGPT.
So anyway, what did I build?
Introducing FootballMeme
I love the NFL, and I miss watching games live now that I live in Portugal. I can usually catch the early Sunday games, but the later games and the Sunday Night, Monday Night, and Thursday Night games are at 1am here. I'm too old to stay up for that nonsense. And with the demise of Twitter, I have been struggling to keep up with NFL news.
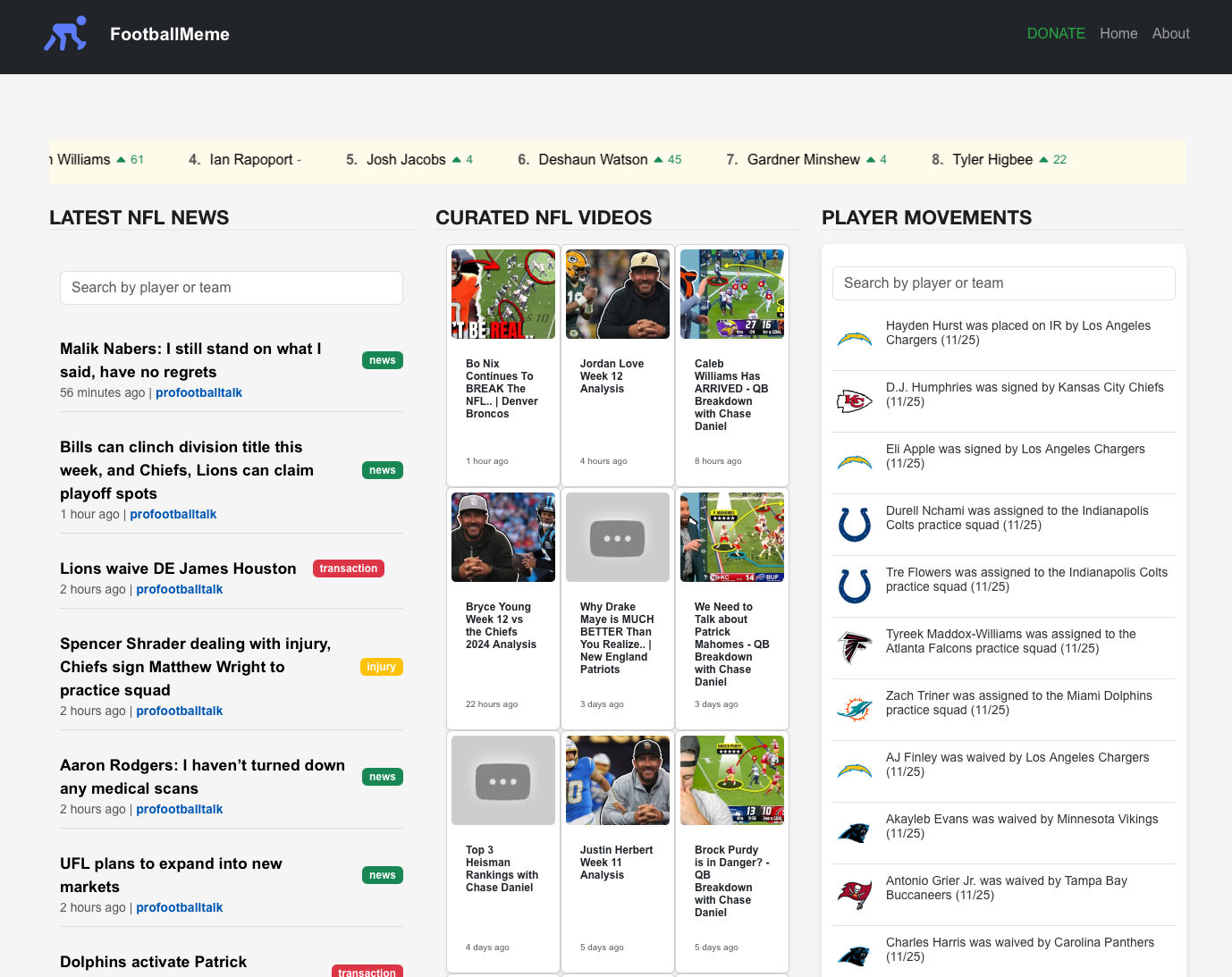
So, I wrote FootballMeme, an NFL-focused homage to TechMeme, my favorite tech site.

The tech stack
Building FootballMeme has given me a chance to learn about a bunch of awesome cloud services, as well as knock the rust off my React and Express.js skills. Here's my tech stack:
- I run everything on Vercel. Because all the hyperscalers are way too damn complicated and expensive. Vercel has a fantastic free tier for hobbyist projects.
- Neon is my database. It's super lightweight, has an awesome free tier, and gives me the just-the-facts Postgres I wanted. I considered using Timescale Cloud, but Neon's free tier will be perfect for me for a long time. I also considered Supabase, which I adore and has a generous free forever tier. I have another project I'm building using Supabase (to support the upcoming launch of my Developer Marketing and Developer Relations book. More on that later!)
- My front-end is built in React.
- My back-end API is built in Express.js.
- In the background, I am running a Python script that scrapes major NFL sites, YouTube, and social media sites, uses the OpenAI API to classify the players, teams, coaches, and owners mentioned in each article, and to determine the nature of the article (it's about a game, an injury, a transaction, etc.)
- I store some (but not all) information in a pgvector embedding in Neon.
- The Python script runs every 15 minutes or so during certain hours in the United States, when it is most common for journalists to publish articles.
- Modal.com is where I host my Python script. This is probably my favorite AI startup right now. It's a beautiful product with an exceptional brand and documentation. They're going to crush it.
Trending topics
A feature I miss a ton now that I've ditched Twitter is being able to see who is currently trending in the NFL. It was always an easy way for me to get caught up on what was happening right now.
So, I wanted to build a trending topics feed into FootballMeme.
- Whenever a player, team, coach, or owner is mentioned, I ascribe some points depending on the context. For example, news about an injury is one point, but news about winning an award is nine points. These points are determined by using OpenAI to analyze the article's contents.
- On top of that, every time someone clicks on an article, I add a point to the players, teams, coaches, or owners mentioned in the article.
- Together with the publication date of the article or post, this helps me determine which players and teams are currently trending.
- I use Tinybird to build my trending topics. I send my points data to the Tinybird Events API, and I have built Tinybird API Endpoints, which I query to get the information for my trending topics. Tinybird can be wonky to use ("quarantined data" is still absurd and the product itself seems stagnant), but the free tier is great.
Social media
Now, the real magic of TechMeme is not just the article links but the related social media posts for each article. TechMeme shows you not only what is happening, but also what prominent people are saying about it. It’s a great filter on the noise of social media.
I wanted to build this feature as well, but this has proven much, much more challenging.
I can appreciate the human curation angle that TechMeme uses, but I don't have time for that as one person running a hobby project. So, I need to automate the process of finding social media posts, associating them with articles, and displaying the links to these posts with each article.
But automation has been impossible. I have no desire to pay Elon money for the Twitter API. And I'm disappointed that Threads doesn't offer a robust API for this purpose.
As a result, while the scaffolding is in place for my Python script to turn social media posts into pgvector embeddings in Neon, I can’t really do much with it now. Once I’m able to get social media posts at scale, I’ll be able to attach social media posts to all related articles.
For now, I can add the posts manually, and they'll be stored as embeddings. My periodic Python script will later associate them with an article, which you can see here:

Money
Finally, I wanted to play around with Stripe and added a Donation button to the site. You don't have to donate, of course. But I like donations, and maybe I'll even pay for Twitter (or Neon and Vercel if this somehow blows up.)
Stripe took me a good long while to get sorted out. I was surprised, given how celebrated they are for their ease of use and documentation. Ultimately, I got it, but I would have guessed it would be much easier.
Get to the code!
Overall, this has been a really fun exercise. I cannot stress enough the importance of stepping out of the submarine of work and looking around, breathing fresh air, and writing some real code.
